# 1. Отслеживание форм с помощью Google Tag Manager (со слушателем форм)
# 2. Отслеживание страницы «Спасибо» с помощью Диспетчера тегов Google
# 3. Отслеживание формы AJAX с помощью Диспетчера тегов Google
# 4. Формы отслеживания с использованием триггера видимости элементов
# 5. Напишите свой собственный автоматический прослушиватель событий
# 6. Отслеживание форм с помощью событий DataLayer
Дисклеймер: хотя этот метод отслеживания формы является в равной степени надежным решением по сравнению со стандартным прослушивателем событий формы GTM (см. Методику № 1), я поместил его как вариант №6 в этот список по определённой причине.
Когда другие маркетологи подходят с целью получения консультаций по отслеживанию формы, они с нетерпением ждут решения без необходимости наличий знаний разработчика. «Управление собственными тегами без помощи разработчиков» является одной из основных причин, по которым в первую очередь они рассматривают Диспетчер тегов Google. Это заявление стало одним из ключевых причин популярности GTM на рынке продаж, поэтому неудивительно, что маркетологи ожидают, что это окажется 100% правдой, хотя мы знаем, что во многих ситуациях настоятельно рекомендуется помощь разработчика. Моя позиция в данном случае такова:
- Если у вас есть доступ к разработчикам и прослушиватель событий Диспетчера тегов Google не работает, я рекомендую использовать метод dataLayer.push, который я опишу дальше.
- Если у вас нет доступа к разработчикам или они очень заняты, тогда можно выполнять отслеживание с помощью других методов, упомянутых в данном посте. Просто имейте в виду, что другие решения имеют больше шансов на провал, когда разработчики добавляют постоянные обновления на веб-сайте, который вы отслеживаете. Особенно это касается техники № 7 — очистка DOM.
Надеюсь, я всё ясно объяснил и мы можем продолжить.
Как уже упоминалось выше, если стандартный слушатель формы Диспетчера тегов Google не работает с вашей формой, лучшим решением в данной ситуации будет просьба к разработчику о внедрении пользовательского метода dataLayer.push() в функцию обратного вызова, которая вызывается при успешной отправке формы. Кусок кода может выглядеть примерно так:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'formSubmission', //you can actually name this even whatever you want
'formID': formId
});Вам нужно будет подготовить короткую, но хорошо написанную и понятную задачу для разработчика:
1. Сначала выберите имя для события. В приведенном выше примере я выбрал formSubmission.
2. Затем подумайте о любых дополнительных данных, которые могут вам понадобиться. Запишите пункты данных и попробуйте их классифицировать
- На моем мнимом веб-сайте у меня есть несколько типов форм — «Свяжитесь с нами» и «Подписка на рассылку». Поэтому я решил использовать переменную dataLayer formType.
- Другим полезным параметром (на мой взгляд) является позиция формы, потому что некоторые формы находятся в нижнем колонтитуле в то время, как другие находятся на боковой панели веб-сайта. Почему бы не сделать это другой переменной dataLayer?
3. Если разработчик является новичком в dataLayer events и в Диспетчере тегов Google, предоставьте ему ссылку на это руководство DataLayer.push с четкими примерами. Объясните, что вам нужно событие с дополнительными переменными, вставляемыми в dataLayer после успешной подачи формы.
Готово! После того, как разработчик реализует dataLayer.push во всех формах, вы должны проверить его:
1. Откройте режим предварительного просмотра и отладки.
2. Обновите страницу с помощью формы.
3. Попробуйте отправить форму:
- Оставьте хотя бы одно обязательное поле пустым. В этом случае событие dataLayer не должно быть нажато.
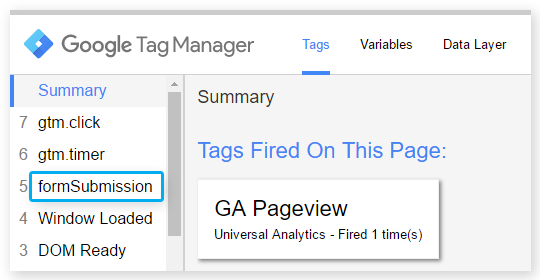
- Заполните все поля и повторите попытку. Появилось ли событие в консоли предварительного просмотра и отладки? Это должно выглядеть следующим образом:
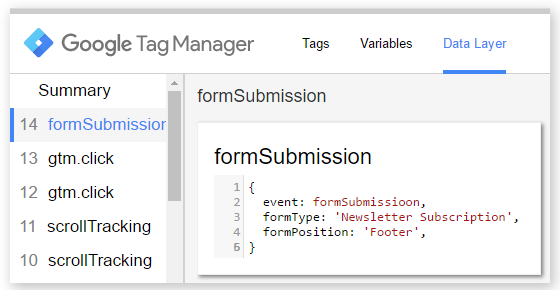
- Проверьте правильность ввода всех данных в dataLayer. Нажмите formSubmission event, а затем откройте вкладку Data Layer в консоли предварительного просмотра. Данные должны выглядеть так:
Настройка переменных и триггеров в GTM. В моем примере dataLayer.push есть да пункта данных, которые я хотел бы использовать в качестве переменных — formType и formPosition, поэтому мне нужно включить их в Диспетчер тегов Google, создав при этом переменные уровня данных.
Первая переменная:
Название: dlv — formType
Тип переменной: переменная слоя данных
Имя переменной слоя данных: formType
Оставьте все остальные настройки по умолчанию.
Вторая переменная:
Название: dlv — formPosition
Тип переменной: переменная слоя данных
Имя переменной слоя данных: formPosition
Оставьте все остальные настройки по умолчанию.
Теперь давайте создадим триггер. Перейдите в Триггеры и нажмите «Создать». Введите следующие настройки:
Тип триггера: пользовательское событие.
Название события: formSubmission (может различаться в зависимости от вашей ситуации. Просто убедитесь, что вы и ваш разработчик используете одно и то же имя).
Этот триггер срабатывает по команде: все пользовательские события. Это означает, что все события formSubmission будут отслеживаться.
Проверка
1. Назначьте этот новый триггер тегу Google Analytics, который вы создали в начале.
2. Откройте (или обновите) режим предварительного просмотра и отладки, обновите веб-страницу с формой, которую вы хотите отслеживать.
3. Затем заполните форму и нажмите «отправить». После успешной отправки, следует запустить тег Google Analytics (он будет отображаться в режиме предварительного просмотра и отладки, а также в отчетах о событиях в режиме реального времени в Google Analytics).
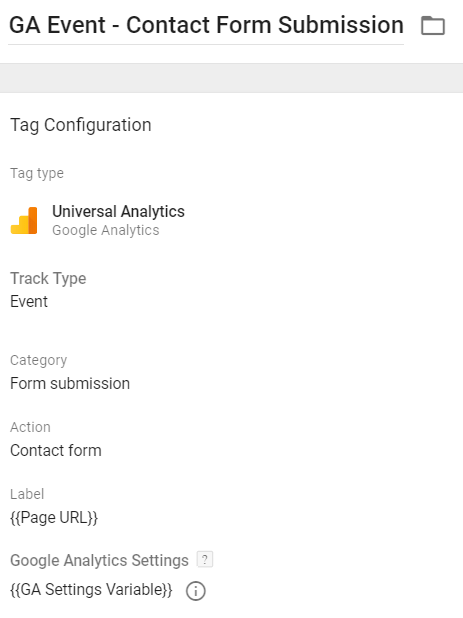
Совет. В данном примере я бы рекомендовал внести несколько изменений в тег Google Analytics Event. В начале этого сообщения в блоге я предложил создать тег события GA со следующими значениями:
- Подача формы как категория события;
- Контактная форма как действие события;
- {{URL страницы}} в качестве метки события.
Поскольку мы попросили нашего разработчика добавить несколько дополнительных переменных через dataLayer.push, мы можем использовать эти данные и нажимать их на GA. Мы могли бы изменить:
- Категорию события — от представления формы до отправки формы: {{formType}}
- Действие события — от контактной формы до {{formPosition}}
- Оставить метку события как {{URL-адрес страницы}}
Как это событие будет отображаться в отчетах о событиях в Google Analytics? Предположим, что посетитель подписался на наш информационный бюллетень. Значения, введенные с помощью Google Analytics Event, будут следующими:
- Категория события: Подача заявки: Подписка на рассылку новостей
- Действие события: Нижний колонтитул
- Метка события: https://www.analyticsmania.com/mega-blog-post/
Еще о способах отслеживания формы с помощью Диспетчера тегов
# 7. Отслеживание формы с помощью DOM Scraping
Материал подготовлен на основе статьи на Analytics mania