# 1. Отслеживание форм с помощью Google Tag Manager (со слушателем форм)
# 2. Отслеживание страницы «Спасибо» с помощью Диспетчера тегов Google
# 3. Отслеживание формы AJAX с помощью Диспетчера тегов Google
# 4. Формы отслеживания с использованием триггера видимости элементов
# 5. Напишите свой собственный автоматический прослушиватель событий
# 6. Отслеживание форм с помощью событий DataLayer
# 7. Отслеживание формы с помощью DOM Scraping
Этот метод не должен являться вашим первым и основным вариантом. Попробуйте использовать вышеупомянутые методы отслеживания формы Google Tag Manager до того, как перейти к чтению данной главы.
Если разработчики часто обновляют код веб-сайта, вы должны рассматривать DOM scraping как самый последний способ из-за его повышенной рискованности. Это лучше, чем «отсутствие отслеживания формы вообще», но оно менее надежное, чем другие варианты, описанные в выше.
Хотя в случае использования данного способа вы получаете большую гибкость и ловкость, это вряд ли зависит от структуры интерфейса веб-сайта. Даже незначительные изменения, внесенные разработчиком, могут нарушить вашу реализацию. Кроме того, для этого требуется знание Javascript и концепций DOM (что в малой степени распространено среди маркетологов).
В этом примере мы будем использовать переменную DOM Element. Это переменная в Диспетчере тегов Google, которая позволяет получать контент непосредственно из Document Object Model. Другими словами: с его помощью вы можете перенести любой текст на своем веб-сайте в переменную и передать его вашим инструментам маркетинга (например, Google Analytics).
Теперь давайте откроем демо-магазин Shopify store Brooklyn Theme и посмотрим все в действии.
В нижней части страницы предлагается функция Подписки на нашу форму рассылки.
Введите example@example.com в форму Shopify и нажмите «Подписаться». Страница обновится, веб-адрес изменится на https://brooklyn-theme.myshopify.com/?customer_posted=true#contact_form, и эта небольшая форма отобразит сообщение «Спасибо за подписку».
В этом случае мы могли бы легко отслеживать отправку форм с помощью кнопки «Просмотр» страницы «Спасибо», но давайте представим, что адрес страницы (URL) не изменился. Это не обычная ситуация, но это возможно. Вот где переменная DOM Element может пригодиться. Мы могли бы создать триггер, который мог бы сканировать веб-сайт и найти сообщение об успешном завершении «Спасибо за подписку».
Давайте создадим переменную элемента DOM, которая ищет это сообщение об успешном завершении. Наведите курсор мыши на текст сообщения об успешном завершении, щелкните правой кнопкой мыши и выберите «Посмотреть код».
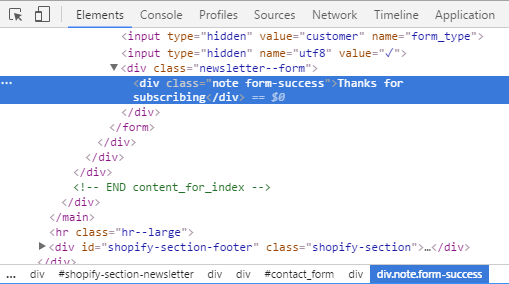
Консоль разработчика появится с большим количеством HTML-кода. Обратите внимание, что код сообщений об успешном завершении уже выбран на этой консоли. Это сообщение не имеет уникального идентификатора, поэтому нам нужно будет использовать селекторы CSS.
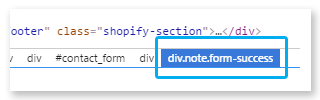
В нижней части скриншота вы можете увидеть строку селекторов CSS, например, div.note.form-success. Эти селекторы могут помочь нам определить точный элемент веб-сайта.
Давайте создадим переменную DOM Element и попытаемся очистить текст «Спасибо за подписку».
1. Перейдите к переменным.
2. Прокрутите страницу вниз до пользовательских переменных и нажмите «Создать».
3. Выберите тип переменной DOM Element Variable.
4. Метод выбора — селектор CSS.
5. В поле селектор Элементов введите div.note.form-success.
Видите, что я там сделал? Я ввел последний селектор CSS со скриншота, приведенного выше. Я также проверил селектор CSS в соответствии с учебным пособием DOM по очистке DOM (начиная с 3:12), потому существует возможность наличия бо́льшего количества элементов сайта с похожим селектором CSS. Я хочу отслеживать только это сообщение об успешном завершении, поэтому мне нужно убедиться, что мой селектор CSS уникален.
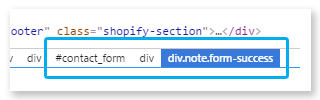
6. Если на веб-сайте с подобным селектором CSS появилось более одного сообщения об успешном завершении, я бы использовал более длинный селектор CSS, например «#contact_form div div.note.form-success» (без кавычек).
7. Оставьте имя атрибута пустым.
8. Название переменной может быть DOM — сообщением об успешном завершении формы.
9. Нажмите «Сохранить».
Проверка
- Включите режим предварительного просмотра и отладки (или обновите, если он уже запущен).
- Обновите страницу с помощью формы (или удалите ? customer_posted=true#contact_form в URL-адресе) и попробуйте отправить ее.
- Выберите «Просмотр страницы» в консоли «Просмотр и отладка» и нажмите «Переменные».
- Если значение переменной DOM — Form Success Message является «Спасибо за подписку», вы проделали отличную работу.
Хорошо! Теперь нам нужно создать триггер, который зависит от нашей новой переменной DOM.
- Перейдите в «Триггеры» и нажмите «Создать».
- Выберите тип триггера — «Просмотр страницы».
- Этот триггер срабатывает по команде: «Некоторые страницы».
- Введите следующее условие: DOM — Form Success Message равно «Спасибо за подписку». Это означает, что триггер будет срабатывать только на тех страницах, где сообщение об успешном запуске отображается посетителям.
Также обязательно выполните следующие действия:
- Назначьте данный новый триггер тегу Google Analytics, который вы создали в начале.
- Откройте режим предварительного просмотра и отладки (или обновления), перезагрузите веб-страницу с формой, которую вы хотите отслеживать.
- Заполните форму и нажмите «отправить». После успешной отправки, следует запустить тег Google Analytics (он будет отображаться в режиме предварительного просмотра и отладки, а также в отчетах о событиях в режиме реального времени в Google Analytics).
- Также попробуйте отправить форму с преднамеренной ошибкой и посмотреть, срабатывает ли тег (спойлер: оно не должно появляться).
Вывод
В этой статье я описал семь методов отслеживания форм с помощью Диспетчера тегов Google. Это был самый большой справочник в данном блоге, и я надеюсь, вы сочли его полезным. Теперь вы можете отслеживать гораздо больше форм без помощи разработчика. Но помните: просить о помощи разработчика — это нормально. Если возможно, выберите метод dataLayer.push вместо парсингаDOM. Вашим приоритетом должны быть надежные решения.
Я что-то упустил в статье? Есть какой-то аспект отслеживания формы, о котором вы хотите получить дополнительную информацию? Сообщите мне об этом в комментариях и мы вместе что-нибудь придумаем!