# 1. Отслеживание форм с помощью Google Tag Manager (со слушателем форм)
# 2. Отслеживание страницы «Спасибо» с помощью Диспетчера тегов Google
# 3. Отслеживание формы AJAX с помощью Диспетчера тегов Google
# 4. Формы отслеживания с использованием триггера видимости элементов
# 5. Напишите свой собственный автоматический прослушиватель событий
Да, я знаю, что это звучит сложно. В одной из моих статей я объяснил, как вы можете написать автоматический прослушиватель событий без навыков кодирования. Вы обязательно должны еще раз прочитать ее.
Автоматические прослушиватели событий — это супер полезные функции JavaScript, которые отслеживают определенные взаимодействия на веб-странице. В случае наличия чего-то примечательного, они запускают события Data Layer, которые могут использоваться в качестве триггеров в GTM. Кроме того, эти события содержат ценные данные, которые могут быть перенесены на другие инструменты, такие как Google Analytics, Adwords, Mixpanel.
По умолчанию Диспетчер тегов Google предлагает встроенный автозапуск форм, но, как вы уже знаете, он предоставляет плохую поддержку (в противном случае этой статьи бы не было).
Прежде чем продолжить, проверьте, какую форму вы используете. Создана ли она исключительно для вас? Если да, перейдите к разделу № 6 данного поста. В противном случае продолжайте чтение.
Если ваш сайт работает на WordPress, то вы определенно используете определенный плагин формы. Узнайте его название/бренд/заголовок/ и т.д. Узнали? Отлично. Позвольте мне описать 7-ступенчатый процесс написания вашего собственного автоматического прослушивателя событий формы без навыков кодирования.
Например, я выбрал Gravity Forms, плагин WordPress.
ШАГ 1. Проверьте, есть ли какие-либо готовые решения
Прежде всего, вам нужно проверить, есть ли готовый к употреблению Gravity Forms GTM-прослушиватель где-то в Интернете. В прошлый раз, когда я проверял, их не было. Хотя вы могли бы сказать: «О, я погуглил Gravity Forms Google Tag Manager и нашёл пару руководств», но в данном случае я точно могу сказать, что эти руководства не являются подходящими для нас.
Я попытался проследить Gravity Form один раз. Проблема заключалась в том, что форма отправила форму отправки заявки, даже если такая форма была пустой (без заполненных полей!). И эта информация, представленная в блогах, не помогла мне решить эту проблему, поэтому мне пришлось найти другой способ решения.
Именно в данном случае этот метод GTM Form Tracking Method #4 оказался действительно полезным. Продолжайте чтение.
ШАГ 2. Давайте проверим, есть ли JavaScript API
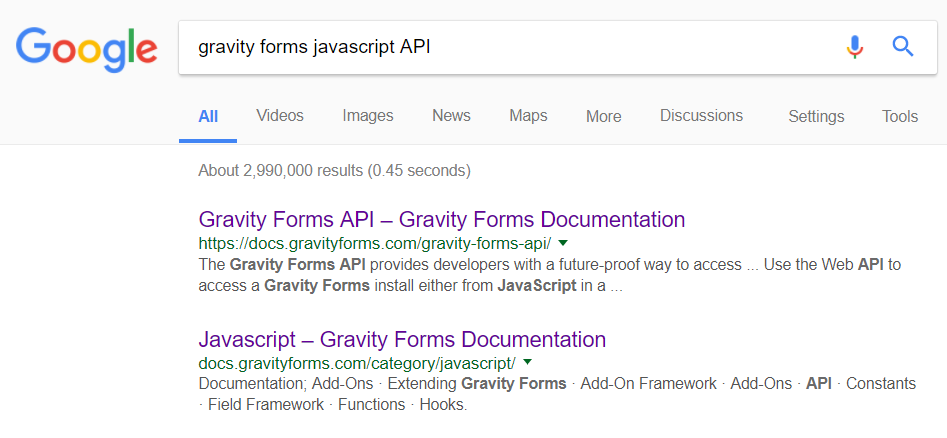
Откройте Google и введите Javascript API Gravity Forms. Крайне важно, чтобы вы искали JavaScript API, а не обычный API. Результаты поиска должны выглядеть так:
Второй результат поиска выглядит многообещающим. Давайте нажмем на него. Мы должны продвинуться на один шаг ближе к написанию собственного автоматического прослушивателя событий формы GTM.
ШАГ 3. Давайте посмотрим доступные методы API JS
Теперь убедитесь, что API хорошо документирован и понятен даже для тех, кто совершенно не знаком с программированием. Поскольку мы хотим отслеживать ТОЛЬКО успешно отправленные формы, мы должны продолжать искать те термины, которые содержат слова «успех», «отправка формы», «подтверждение» и т.д. Надеюсь, Вы верно уловили смысл?
То есть мы ищем какой-то метод API, который связан с успешными отправками. Честно говоря, мне потребовалось некоторое время, чтобы найти подходящую страницу в документации Gravity Form (потому что они предлагают многие вещи).
В левой части справочника API Gravity Forms вы найдете панель навигации. Перейдите к Hooks> Filters> Confirmations> gform_confirmation_loaded. Этот JavaScript-крючок (gform_confirmation_loaded) запускается, когда загружается страница «Успешной отправки» формы (именно это мы ищем!).
Ура! Мы стали еще на один шаг ближе к успеху, но есть ещё вещи, которые нам предстоит проверить.
ШАГ 4. Являются ли примеры кода готовыми к использованию и очень простыми?
Даже если API предлагает полезные методы и документация написана очень качественно, остается еще одно требование. Является ли API Reference действительно фиктивным? Сможет ли разработчик использовать его с легкостью?
Честно говоря, плохой идеей является написание супер простых примеров кода в ссылках API, которые могут быть полезны для людей, не являющихся разработками, то есть для новичков. Иногда это практически невозможно.
Например, Wistia предлагает очень хорошо написанную ссылку на API Javascript, но примеры не предназначены для начинающих разработчиков, поэтому мы с вами не сможем написать собственные автоматические прослушиватели событий форм.
В случае с Wistia нам повезло с Lunametrics, потому что их разработчики опубликовали этот потрясающий прослушиватель Wistia для GTM. Но есть еще множество ситуаций, когда готового решения для отслеживания просто не существует.
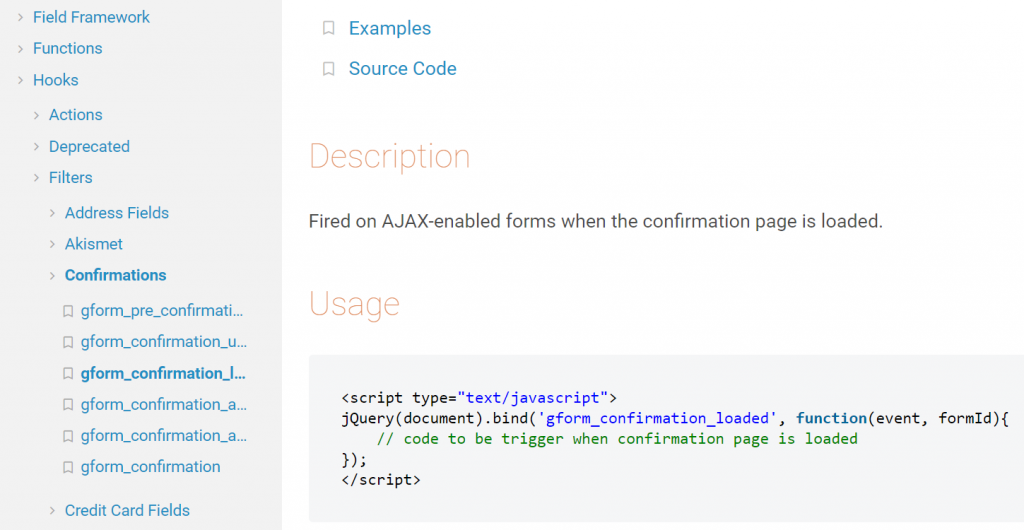
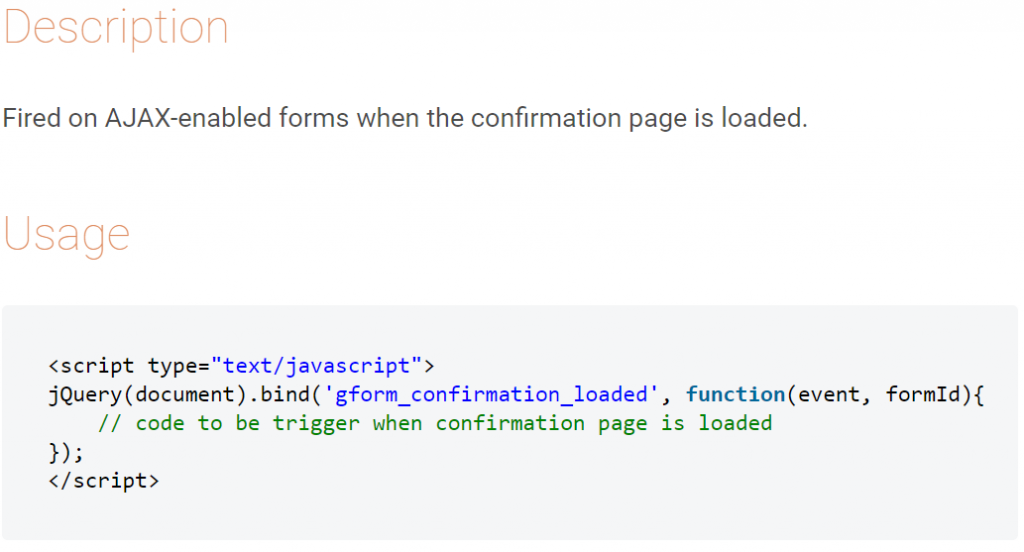
Хорошо, вернемся к Gravity Forms. Я перешел к gform_confirmation_loaded JavaScript и нашел этот пример кода:
Это потрясающе! Позвольте мне объяснить, что происходит.
Данный код готов к использованию. В нем указано: инициируйте функцию в случае, если происходит gform_confirmation_loaded. В настоящее время эта функция пуста, но мы можем легко вставлять событие dataLayer.push, просто заменяя текст //code to be trigger when the confirmation page is loaded с фактическим кодом слоя данных.
ШАГ 5. Добавьте событие(я) dataLayer.push
Скопируйте этот код из документации Gravity Forms API и вставьте в любой простой текстовый редактор или редактор кода (например, Notepad, Notepad++, Sublime и т.д.)
<script type="text/javascript">
jQuery(document).bind('gform_confirmation_loaded', function(event, formId){
// code to be trigger when confirmation page is loaded
});
</script>
Удалить //code to be trigger when the confirmation page is loaded
<script type="text/javascript">
jQuery(document).bind('gform_confirmation_loaded', function(event, formId){
});
</script>
Подготовьте код события dataLayer.push (различные эксперты GTM рекомендуют использовать window.dataLayer.push вместо простого dataLayer.push):
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'formSubmission', //you can actually name this even whatever you want
'formID': formId
});Почему я добавил «formId»? Потому что webhook JavaScript формы Gravity Form возвращает идентификатор формы (см. функцию (event, formId)?). Это необязательно, поэтому можете нажать «удалить».
Теперь слейте фрагмент кода формы Gravity Form с помощью window.dataLayer.push. Вот как выглядит конечный результат:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'formSubmission', //you can actually name this even whatever you want
'formID': formId
});
Отлично! Мы очень близки к завершению написания собственного автоматического прослушивателя событий формы GTM Gravity Form!
ШАГ 6. Создайте собственный тег HTML и начните тестирование
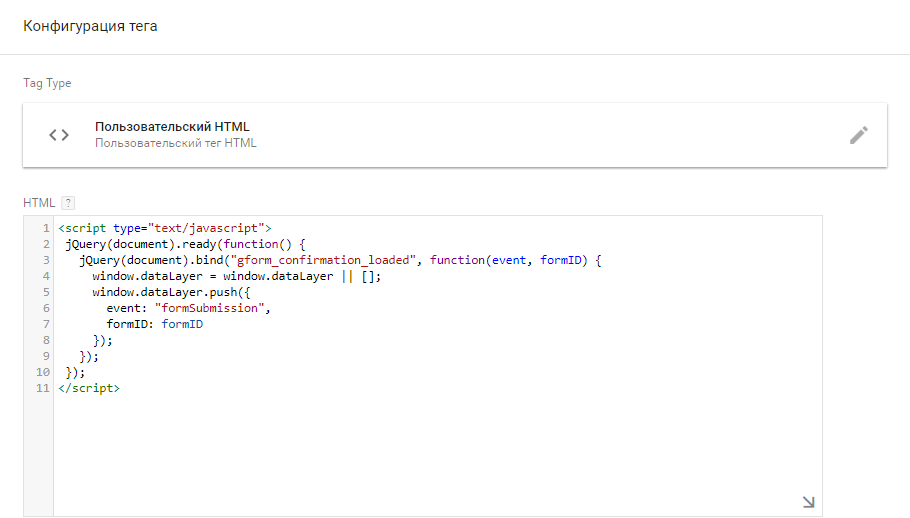
В учетной записи Диспетчера тегов Google создайте новый пользовательский HTML-тег. Вставьте код, который вы создали на предыдущем шаге.
Готово! Сохраните тег и назначьте требуемый триггер, например «Все страницы» (или только те страницы, где находится форма).
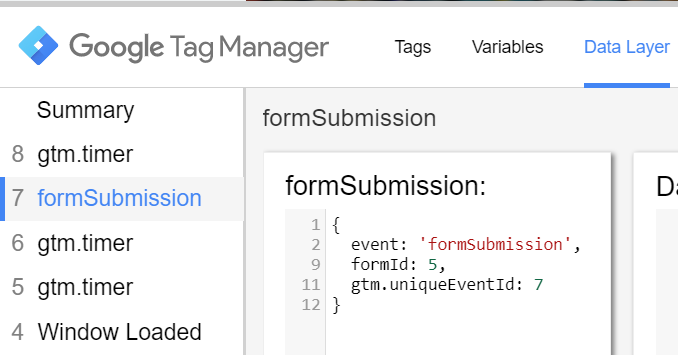
Не забудьте проверить прослушиватель с помощью режима предварительного просмотра GTM и режима отладки. Загрузите страницу с любой формой гравитации и заполните тестовую заявку. В потоке событий должно появиться formSubmission (переменная уровня данных). Щелкните по нему и проверьте, какие данные были переданы Data Layer. Это должно выглядеть следующим образом.
ШАГ 7. Успех
Если все сработало так, как я описал, создайте переменную уровня данных formId (узнайте, как получить доступ к данным в Data Layer) и создайте триггер «Пользовательское событие» formSubmission. Используйте эту переменную и триггер в своей универсальной аналитике или любом другом теге.
Поздравляем! Вы успешно завершили написание своего первого автоматического прослушивателя событий формы GTM. Если данный метод отслеживания формы Диспетчера тегов Google не сработал, продолжайте чтение и, возможно, вы найдете то, что ищете.
Еще о способах отслеживания формы с помощью Диспетчера тегов
# 6. ОТСЛЕЖИВАНИЕ ФОРМ С ПОМОЩЬЮ СОБЫТИЙ DATALAYER
# 7. Отслеживание формы с помощью DOM Scraping
Материал подготовлен на основе статьи на Analytics mania