В конце января Симо Ахава выложил в своём блоге обзор на возможности применения Custom HTML тегов в Google Tag Manager. Пользовательские HTML теги дают широкие возможности для изменения контента на сайте, но нужно соблюдать повышенную осторожность — особенности тегов и их обработки несут большие риски. Аналитик MediaGuru Тимур Леденёв перевел для вас этот полезный обзор.
Довольно долго (с конца 2012 года) одной из наиболее значимых опций GTM был Custom HTML тег. Этот волшебный инструмент позволяет GTM добавлять элемент HTML на страницу сайта. С 2012 года Google Tag Manager превратился из изолированной среды с пользовательскими шаблонами тегов в неограниченное ничем решение по управлению контентом на стороне клиента.
В статье мы рассмотрим принципы работы Custom HTML тег и возможности его применения.
Наполнение Custom HTML тега
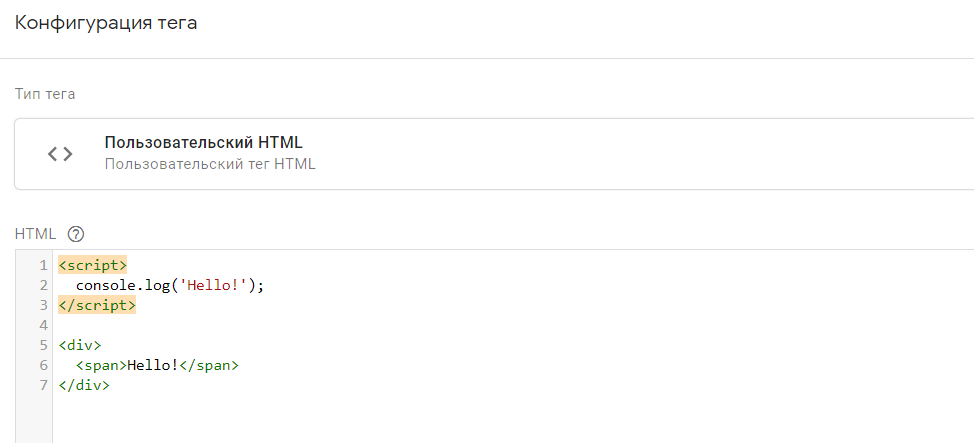
Как видно из названия, Custom HTML тег позволяет размещать элементы HTML на странице сайта. Давайте его создадим:
<script>
console.log('Hello!');
</script>
<div>
<span>Hello!</span>
</div>
Этот тег добавляет на страницу три элемента:
<script>, который компилируется и исполняется на JavaScript;- блок
div; <span>, включённый в<div>
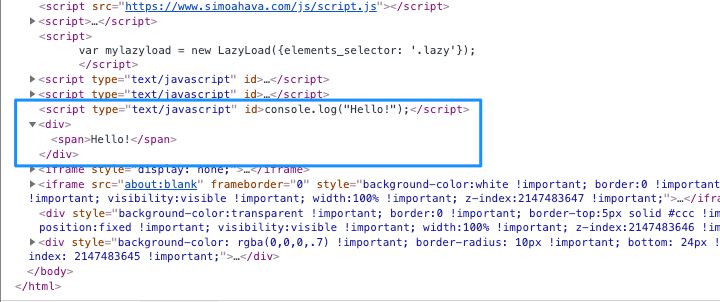
Когда вы публикуете контейнер и смотрите на минимизированный источник контейнера JavaScript, это выглядит так:
Ваш красиво сформированный тег выглядит так потому, что HTML закодирован, и это грамотный шаг перед определением строк как HTML элементов.
Флажки enableIframeMode и enableEditJsMacroBehavior — это прежние фичи, которые теперь не видно в UI. Можете сделать их видимыми в интерфейсе Custom HTML тега, если знаете как. Но это ни на что не повлияет.
Итак, вы создали Custom HTML тег и увидели, как он добавляется в контейнер. Но что затем происходит на странице, и где конкретно?
Инъекция
Когда Custom HTML тег срабатывает в Google Tag Manager, запускается следующий механизм:
- Создается фиктивный
<div>, к которому при помощи атрибута .innerHTML добавляется закодированная строка, представляющая ваш Custom HTML тег. - Это заставляет браузер обработать закодированную строку как HTML, благодаря чему теги, добавленные в Custom HTML, превращаются в элементы HTML.
- Один за другим эти элементы удаляются из
<div>и переходят к инъекции. - Затем каждый элемент добавляется как last child элемент document.body.
В этом процессе есть некоторые нюансы:
- как Google Tag Manager взаимодействует с onHtmlSuccess и onHtmlFailure в очереди;
- как элементы
<script>очищаются от всех пользовательских атрибутов перед инъекцией.
Что это значит? Все, что вы вписываете в Custom HTML тег, добавляется в конец <body>, каким бы он ни был в момент инъекции. Обычно здесь имеют в виду футер страницы, но это не обязательно, учитывая современные макеты страниц.
Важно: добавляя новый элемент на страницу, вы запускаете перекомпоновку контента. Обычно браузер должен заново пересчитать размеры, позиционирование, компоновку и атрибуты элементов; предшествующих, окружающих или вложенных во внедренный элемент.
Это не так просто. Каждый элемент, который вы добавляете, усугубляет проблему. А в одностраничных приложениях, которые могут не сбрасывать DOM между переходами, можно наблюдать сотни таких элементов на одной странице, каждый из которых всё больше ухудшает производительность. Мы вернёмся к этому в заключении, но перед выводом скажу:
Избегайте использования Custom HTML тегов без явной необходимости.
Признаю, такой дисклеймер для статьи не лишен иронии.
Сценарии Custom HTML тегов
Для чего использовать эти теги и применять решение по управлению тегами для инъекции элемента? Отличный вопрос, на который у меня нет быстрого и окончательного ответа.
Могу сказать, что большое количество Custom HTML в контейнере может говорить об одной из следующих ситуаций:
- Вы столкнулись со слишком сложным кейсом, для которого не подходят стандартные GTM теги или пользовательские шаблоны.
- Вы мало знакомы с GTM (или JavaScript) и не понимаете, что какие-то из ваших пользовательских HTML тегов можно заменить на стандартные теги или пользовательские шаблоны.
- У вас не такая гибкая компания, чтобы привлекать веб-разработчиков, способных напрямую добавить в шаблоны страниц ваши правки.
- Вы нашли в сети классную вещь и хотите быстро проверить гипотезу перед тем, как передать эту фичу веб-разработчикам для полноценной имплементации.
- Вы опьянены возможностями, которые предоставляет Google Tag Manager, и никакой лысый мужик из Финляндии не сможет остановить вас от лишних шагов.
Это ваш контейнер, и вы, конечно, вправе использовать его так, как сочтете нужным. Но если появляются сценарии 2 и 3, я настоятельно рекомендую вам внести изменения в статус кво. Игнорирование сложности GTM и JavaScript может помешать положительным эффектам, которые открывают эти технологии. Работа вразрез с установленными в вашей компании ограничениями в долгосрочной перспективе тоже вызовет разногласия и приведёт к разрушенной коммуникации, ужасному сайту и ненадежному хранению информации.
Давайте рассмотрим некоторые сценарии, при которых вы, вероятно, захотите попробовать Custom HTML теги.
Добавление элемента в конкретное место на странице
Недостаток Custom HTML тега в том, что он внедряет элемент в конец <body>. Зачем? Если элемент является визуальным компонентом (т.е. он должен выводиться на экран), то наиболее вероятно, что конец <body> – не то место, где бы вы хотели его видеть. Чтобы обойти это, вам нужно использовать JavaScript и его методы манипуляции DOM.
Приём состоит в том, чтобы найти некоторый элемент, который уже находится на странице, и разместить новый элемент относительно него.
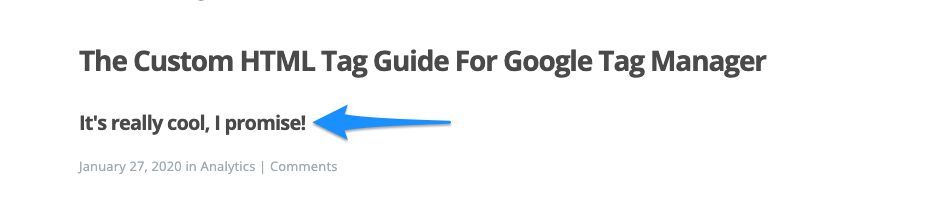
Например, я хочу добавить небольшой подзаголовок для страницы, чтобы это выглядело вот так:
Теперь, если создать Custom HTML таким образом: <h3> It’s really cool — I promise!<h3>, элемент добавится в конец <body> и будет выглядеть не очень хорошо.
Поэтому вместо этого мне нужно создать новый элемент с помощью JavaScript, а затем расположить его относительно заголовка страницы.
<script>
(function() {
// Создание нового элемента <h3>
var h3 = document.createElement('h3');
// Добавление текста
h3.innerText = "It's really cool - I promise!";
// Получение ссылки на заголовок <h1>
var title = document.querySelector('h1');
// Инъекция нового элемента сразу после <h1>
if (title) {
title.parentElement.insertBefore(h3, title.nextSibling);
}
})();
</script>
Конечный результат вы видите на скриншоте выше.
В этом и заключается тонкая ирония – вы используете Custom HTML, чтобы создать элемент (<script>), который создаст другой элемент (<h3>). Да, было бы здорово, если бы вы могли в Custom HTML определять место, где разместится элемент. На самом деле было бы ещё круче, если бы существовал пользовательский шаблон, позволяющий создать элемент с возможностью выбора места для элемента. Таким образом, вам вообще не понадобится инъекция скрипта в конец кода! Но мы отвлеклись.
Размещение скрипта в <head> как можно выше
Отчасти это связано с предыдущим сценарием, однако заслуживает отдельного внимания в зависимости от того, как часто возникает подобная ситуация. Иногда вас просят: «Разместите cкрипт КАК МОЖНО ВЫШЕ в <head>».
Так нужно, чтобы скрипт выполнялся на странице как можно раньше. Чем выше элемент в <head>, тем быстрее браузер обработает его как часть отображаемой страницы.
Но это преимущество теряется при использовании Google Tag Manager. Обычно, когда библиотека GTM загрузилась, обработка <head> уже закончилась, а браузер вовсю рендерит <body>. Из-за этого попытка добавить скрипт в <head> как можно выше не имеет смысла и на самом деле только вредит конечному результату.
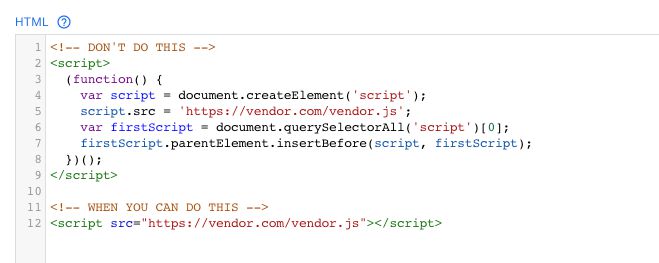
Почему? Когда вы создали Custom HTML, он формирует элемент и внедряет его в <head>. Браузеру же вначале нужно добавить Custom HTML (performance hit), затем создать новый элемент (еще один performance hit) и, наконец, добавить новый элемент в <head> (performance hit).
Вместо этого вам нужно напрямую добавить <script> в Custom HTML. При таком способе он добавится в конец <body>, а браузер выполнит его как можно быстрее.
Загрузка JavaScript кода сторонних разработчиков
Давайте продолжим эксперимент из предыдущего сценария. Допустим, у вас есть сторонний разработчик, чей JavaScript код вы хотите загрузить на сайт. И вы поняли, что вам нужно только добавить элемент <script> на страницу с помощью Custom HTML.
В таком случае вам вообще не нужно использовать Custom HTML.
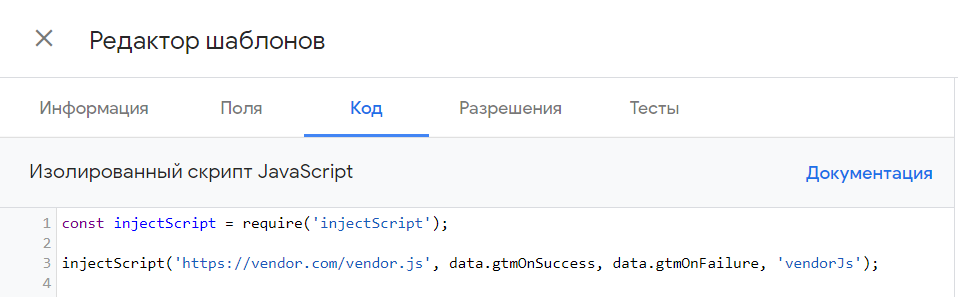
Напротив, сделайте пользовательский шаблон, который использует injectScript API для загрузки библиотеки.
Пользовательские шаблоны оптимизированы для инъекции и загрузки JavaScript, и они предлагают модель разрешений и политик для безопасной (более безопасной) инъекции.
В дальнейшем это будет лучшим способом внедрения <script>. Это не поможет вам с другими сценариями, поскольку стандартный набор шаблонов JavaScript довольно ограничен. Поэтому, если вы хотите добавить, например, пользовательский прослушиватель событий, вам понадобится Custom HTML тег.
Изменение UX
Одна из вещей, которую вы захотите сделать при помощи Custom HTML, – изменение UX (пользовательского опыта). Для этого вы можете использовать что-то типа cookie banner, возможно смену стилей на странице или добавление <iframe>, который подгружает какой-то удобный виджет для вашего ecommerce сайта.
Я бы хотел предупредить вас о рисках, связанных с выполнением всего этого при помощи Google Tag Manager.
- Некоторые браузеры (например, Brave) или блокировщики рекламы/контента могут мешать GTM. Это набирающий популярность тренд (вместе с защитой отслеживания в браузерах, исключающих необходимость в отдельном блокировщике рекламы).
- Вы разделяете функциональность и/или опыт, предлагаемый сайтом. Скорее всего, вы полагаетесь на позиционирование и выбор определенных HTML элементов для привязки вашего пользовательского кода. Но Google Tag Manager не связан конструктивно с сайтом, и предполагать, что разработчики не внесут изменения на сайт, крайне опасно. Поэтому даже если хоть один селектор в вашем querySelector() на сайте изменится, пользовательский код может перестать работать или хуже – поломает что-то на сайте.
- Ко всему этому добавляются причины, связанные с производительностью, о которых я упоминал выше. Добавление каждого динамического элемента по возрастающей будет ухудшать производительность страницы, что приведет к раздражающим вещам: ваши пользовательские элементы начнут появляться и пропадать; качество данных будет ухудшаться (когда у iframe, который вы динамически меняете, есть время перед внесением изменений) вплоть до лагов и «зависания» страницы, особенно на одностраничных сайтах.
Поэтому, пожалуйста, не рассматривайте использование Google Tag Manager в качестве системы управления контентом.
Выводы
Это был краткий обзор возможностей Custom HTML тегов.
Если бы я смог поговорить с собой в 2012 году, то посоветовал бы себе рассматривать недостатки Custom HTML тегов как можно раньше и перестать строить иллюзии относительно бесконечных возможностей Google Tag Manager для добавления скриптов. А скорее, думать комплексно – об организации, о сайте в целом и о контексте окружения, в котором работает GTM, – перед тем как принимать рискованные решения.
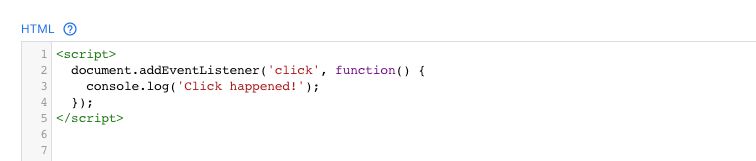
Однако для Custom HTML сегодня есть сферы применения. Создание прослушивателя кликов с помощью Custom HTML тега (document.addEventListener()) может оказаться более выигрышным, чем запуск какого-то пользовательского кода с помощью триггеров GTM.
Это происходит потому, что триггер клика будет раз за разом запускать тег (снова и снова проводя его инъекцию) каждый раз, когда он будет срабатывать. Если вы создадите свой прослушиватель кликов в Custom HTML теге и обработаете им повторяющуюся задачу, то избежите беспорядка при внедрении.
Я также решительно ручаюсь за удобство Custom HTML в деле подтверждения гипотез. Вы можете быстро опробовать новый дизайн или функционал, опубликовав изменения для определенной выборки посетителей. Если результаты устроят, можно будет предложить эти изменения для внесения в основной код сайта.
Тем не менее я надеюсь, что однажды пользовательские шаблоны заменят Custom HTML теги.
В качестве напутствия для использующих Custom HTML теги, особенно для тех, кто хочет добавлять код, найденный в сети, пригодится знаменитая русская пословица:
Доверяй, но проверяй.
Если вы не знаете, что конкретно делает код, проконсультируйтесь со знакомым веб-разработчиком.
_______________________
Материал подготовлен специально для Хабр