Первое впечатление
Первое, на что обращаешь внимание при аудите любого сайта – на визуальную составляющую, простыми словами, на его внешний вид. Открываешь сайт и…либо приятно удивляешься, либо стремишься скорее закрыть его и больше никогда не возвращаться.
В большинстве случаев мы сразу можем понять, профессионально сделан сайт или нет. Это очень важно. Не совершайте глупых ошибок, над которыми будут смеяться ваши пользователи.
Формы
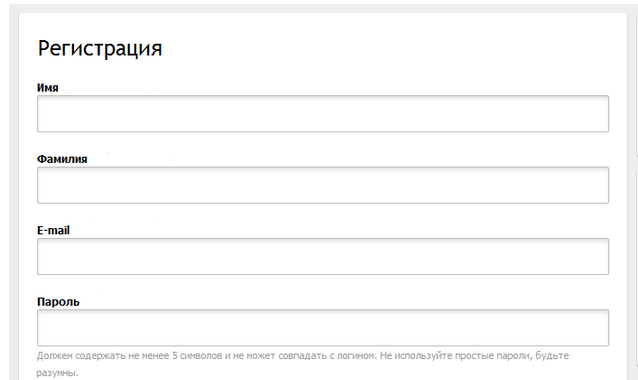
Эту ошибку я встречаю сплошь и рядом. Банальное отсутствие меток, обязательных к заполнению полей в формах. Как же без них?

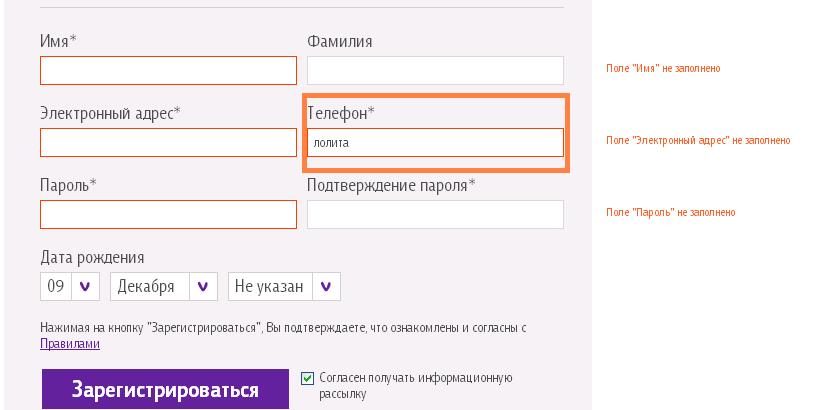
Еще одно распространенное явление — отсутствие проверки введенных данных в поля формы.

В этой форме мы ввели прекрасное женское имя в строку для номера телефона. Но, увы, сайт не выдал это как ошибку и не поторопился исправить нас. Это может привести к риску атаки спамеров или к ошибке заполнения пользователями полей для ввода персональных данных. Лучше сразу сообщать о некорректно заполненном поле, чтобы пользователь исправил ошибки и перешел к следующему этапу.
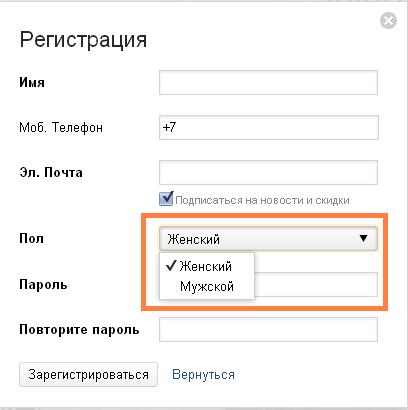
Важный момент – выпадающие списки с вариантами выбора. Используйте их. Они ускоряют и упрощают процесс заполнения форм.

Кнопки целевого действия
Уделите особое внимание кнопкам целевого действия. Не устаю повторять, что они нужны, нужны и еще раз нужны!:) Например: «сравнить», «добавить в избранное», «положить в корзину», «купить», «заказать в один клик», «быстрый заказ», «лайкнуть» и тому подобное.

Они направляют пользователя и подталкивают к совершению конкретного действия. Пользуйтесь эти инструментом эффективно.
Текст на кнопке («call to action» — призыв к действию) также важен. Попробуйте вместо «Отправить» на кнопке заказа обратного звонка написать «Перезвоните мне». Вы обязательно увидите результат.
Над чем еще стоит поработать для повышения конверсии? Безусловно, это расположение, размер и оформление кнопок на странице. Порой кнопки находятся далеко от формы и могут быть незамеченными, особенно плоховидящими людьми 🙂 Бывает, что кнопки слишком мелкие и сложно понять их назначение, как на картинке ниже. Попробуйте разобрать сами:)

Встречаются и совсем «тяжелые» случаи, когда кнопки отсутствуют вовсе, особенно это касается страниц с товарами. Да, да, да, бывает и такое. Запомните навсегда, что наличие кнопок целевого действия с «говорящей» надписью подталкивает пользователя к совершению целевого действия.

Навигация
Навигация – святая святынь сайта. Основное правило навигации – это единообразие на всех его страницах. Часто встречаются сайты, страницы которых имеют серьезные навигационные различия. Например, заходишь на главную страницу – все красиво, гармонично, удобно, понятно. Переходишь на другую страницу, а там отсутствует меню, к которому мы уже привыкли на главной странице. Это неудобно для пользователя и, разумеется, плохо для владельца сайта, так как высока вероятность потерять потенциального клиента.
Отлично, если навигационный блок будет состоять из 7 пунктов, не более.

Хлебные крошки
«Хлебные крошки» — это, конечно, не остатки на вашем кухонном столе, а специальный термин, обозначающий путь пользователя в навигационной строке.

Для чего эти «хлебные крошки» нужны? Для того чтобы пользователь не потерялся на страницах сайта, имел возможность видеть, в каких разделе-подразделе-теме находится, как ему вернуться на главную страницу или попасть в конкретный раздел. Увы, часто на многих сайтах можно потеряться в подразделах и даже забыть, зачем туда пришел.
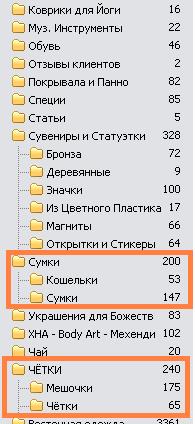
Каталог
Некоторые сайты пренебрегают четкой структурой, иерархией каталога. Это очень затрудняет пользователям поиск нужного товара/информации. Особо нетерпеливые и ленивые пользователи, встретив подобный каталог, могут попросту покинуть сайт, а владелец сайта — снова потерять потенциального клиента. Задача страницы каталога заинтересовать пользователя и помочь ему перейти в подходящий для него раздел.

Часто встречается отсутствие картинок и кнопок целевого действия («перейти», «узнать больше»), фильтров, которые должны помочь пользователю быстро сориентироваться и выбрать именно то, что ему нужно.
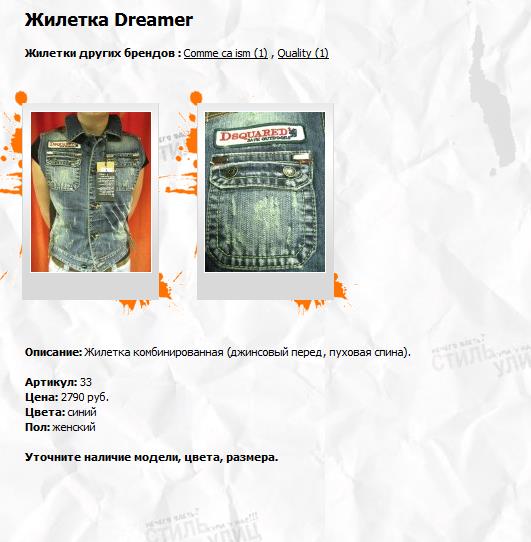
Страница товара
А теперь я перечислю самые грубые ошибки, которые снятся мне ночами, с которыми я пытаюсь бороться всеми силами, обязательно включая их в рекомендации с пометкой «срочно исправить!».
Итак:
- маленькие фото или полное их отсутствие;
- плохое качество фотографий (размытость, искаженность);
- отсутствие цены товара;
- отсутствие кнопки целевого действия;
- отсутствие ссылок на акции, способ доставки и прочую важнейшую информацию.
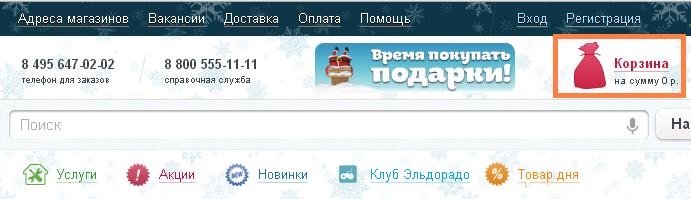
Корзина
Интернет-магазины – это особая категория сайтов, ведь все элементы стиля, контента и юзабилити должны решать задачу быстрой и удобной покупки товара пользователем. К, сожалению, далеко не все владельцы сайтов правильно понимают смысл раздела. Некоторые до сих пор не знают, что ярлык корзины должен быть расположен в правом верхнем углу, поскольку это устоявшееся место, пользователи интуитивно ищут его именно там. Поэтому иное расположение корзины стоит исключить вовсе.
И, разумеется, ярлык корзины должен кричать, звать и всяческим образом мелькать в поле обозрения пользователя сайта.

А что же должно быть в самой корзине? В корзине обязательно нужно предоставлять пользователю всю важную информацию: картинка товара, цена (обращу внимание, что цену стоит указывать с пробелом, так она легче воспринимается), информация о доставке и другие важные данные. Избавьте его от необходимости покинуть корзину и снова блуждать по страницам сайта в поисках нужной для покупки информации. Ваша цель – сделать так, чтобы из корзины пользователь уже никуда не исчез и нажал кнопку «оформить заказ».
Главная страница
Главная страница – это как лицо человека, все на нем «написано»: и возраст, и характер, и интеллект 🙂 На главной странице разместите краткое описание направленности сайта, анонсы других разделов, акций и того, что считаете важным.
Запомните, что основную информацию, которой вы хотите поделиться с посетителями вашего сайта стоит расположить в диапазоне первого экрана.

Посадочная страница
И снова интересная терминология в нашем дайджесте. Фиксируем, друзья! Посадочная страница – это, простыми словами, страница, на которую перейдет пользователь, кликнув по вашему объявлению. Очень важно, чтобы текст посадочной страницы был релевантным самому тексту объявления.
Например, вы решили подать объявление о продаже букета цветов за 1 500 руб. Что происходит далее? Покупатель кликает на объявление и переходит на посадочную страницу. А там… «фирма N – это оптовая база цветов, цветы на все случаи жизни, доставка круглосуточно и т.д. и т.п.». «А где же та самая информация про букетик за 1 500 руб?», — подумаете вы. Потом посмотрите, поищите, не найдете и, правильно, покинете этот сайт, да и вряд ли уже когда-нибудь вернетесь. Вот таким глупым способом владельцы сайтов теряют своих клиентов. А ведь достаточно «переключить» пользователя с объявления на ту страницу, где ему прямым текстом предложат долгожданный букетик за 1 500 руб. Результат – и покупатель счастлив, и владелец сайта в плюсе. Легко? Проще простого!
Не допускайте нелепых ошибок при разработке вашего сайта и запуске рекламных кампаний. Удачи в ведении бизнеса! 🙂






